I never used to pay Google Search Console much attention, only occasionally logging in to checkup, or when I get an email about warnings.
However, that has changed in the past year, and it is now one of the tools I use daily to make sure things are running smoothly and to identify problems as quickly as possible.
Furthermore, the Performance tab has improved leaps and bounds in recent years. I view this just as important as Google analytics nowadays giving you key information on the exact queries that are performing well for you.
Table of Contents
Core Web Vitals vs Speed Report

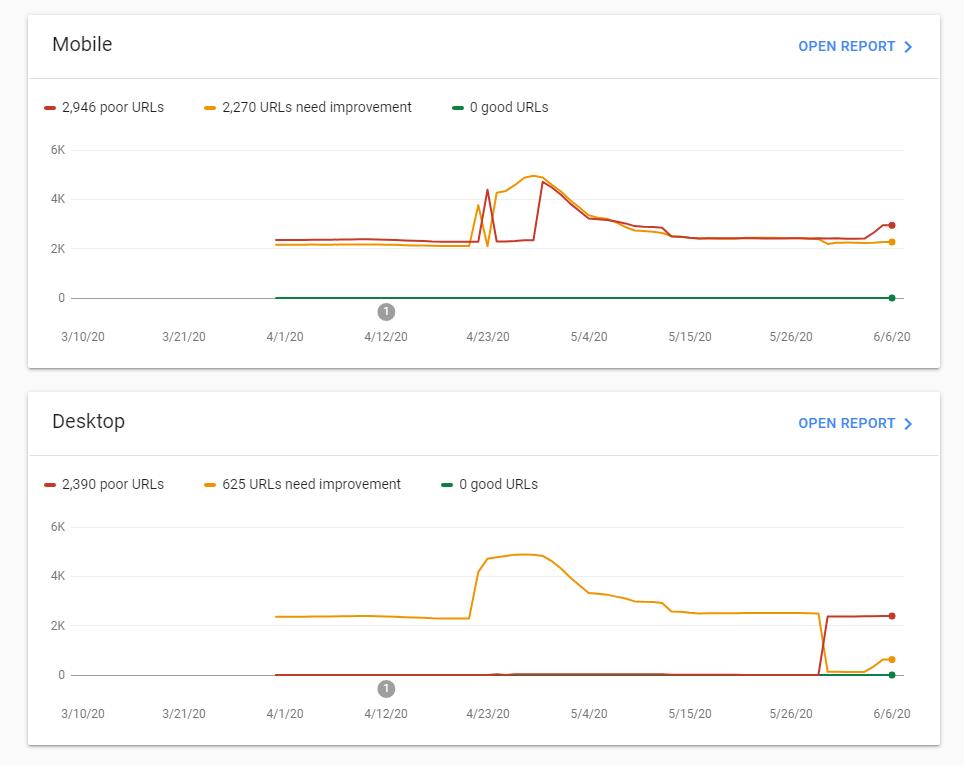
The latest upgrade/change to the Google Search Console is a switch from the speed report to something called Core Web Vitals.
Google has not announced what has changed exactly with this report, but it does show different metrics.
However it is basically the same thing giving you the same data about what pages are poor, need improvement or are good for both mobile and desktop.
While the information it gives you is more or less the same, it represents an increased focus on three (core) vital elements to page load time and the overall user experience. While the speed of a website is a major factor, it is not 100% what the Core Web Vitals cover.
What are the Core Web Vitals?

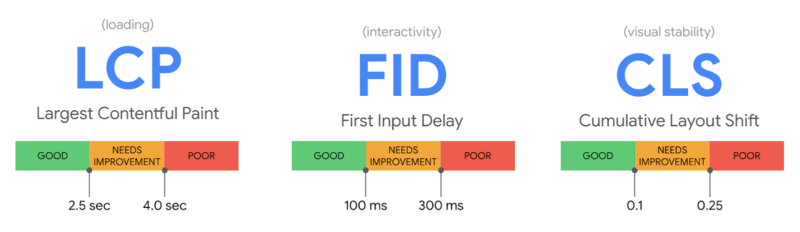
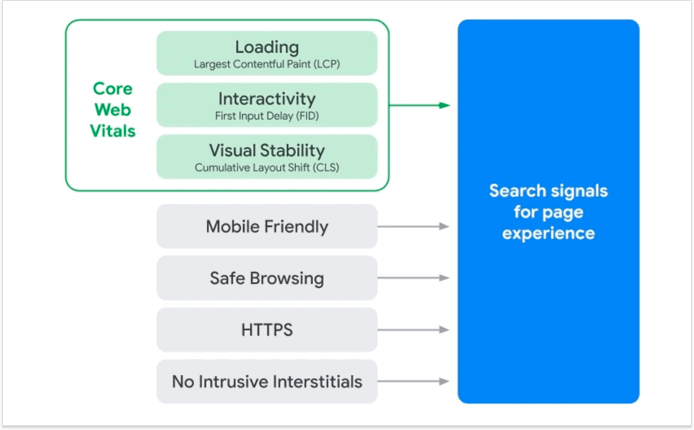
The Core Web Vitals are broken down into three categories:
- Largest Contentful Paint measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.
- To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay measures responsiveness and quantifies the experience users feel when trying to first interact with the page.
- T0 provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift measures visual stability and quantifies the amount of unexpected layout shift of visible page content.
- This is a big one, because most people are already trying to optimise their page speed but this measures page layout shifts during the loading phase. The score is rated from 0–1, where zero means no shifting and 1 means the most shifting. This is important because having pages elements shift while a user is trying to interact with it is a bad user experience.

User Experience will be a key ranking factor, but not this year.
We already knew page speed was a ranking factor for SEO, how much of an effect that makes is another question. However, Google will be putting more focus on the overall user experience in the future.
It is expected that this shift to focus on user experience will play a big part in ranking. However, you don’t have to panic too much yet.
Google has confirmed the search ranking change would be rolled out in 2021 at the earliest. The company won’t commit to specific timing, and the Coronavirus crisis has thrown a spanner in the works, the spokesperson added. Indeed, in its announcement, Google noted that “many site owners are rightfully placing their focus on responding to the effects of COVID-19.”
How to test your page load speed and Core Web Vitals

The Core Web Vitals tab in search console provides data from pages that Google collected data from user data on your site from users around the world. So it may not include all the website pages if some of these pages have very low traffic.
So this is the quickest way to get an overview of what is going on, but it likely won’t show data for new pages, or when you make major changes to a website or page design.
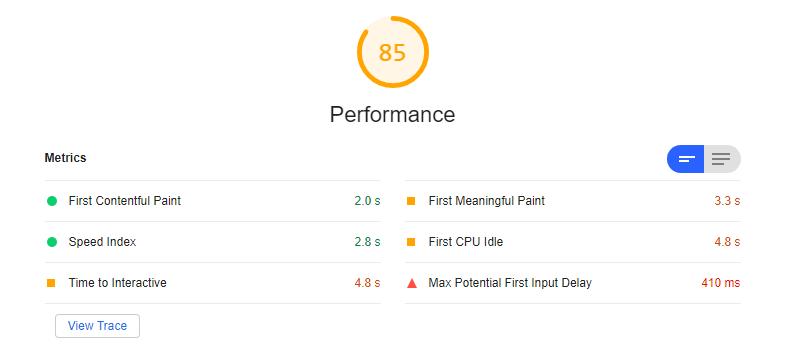
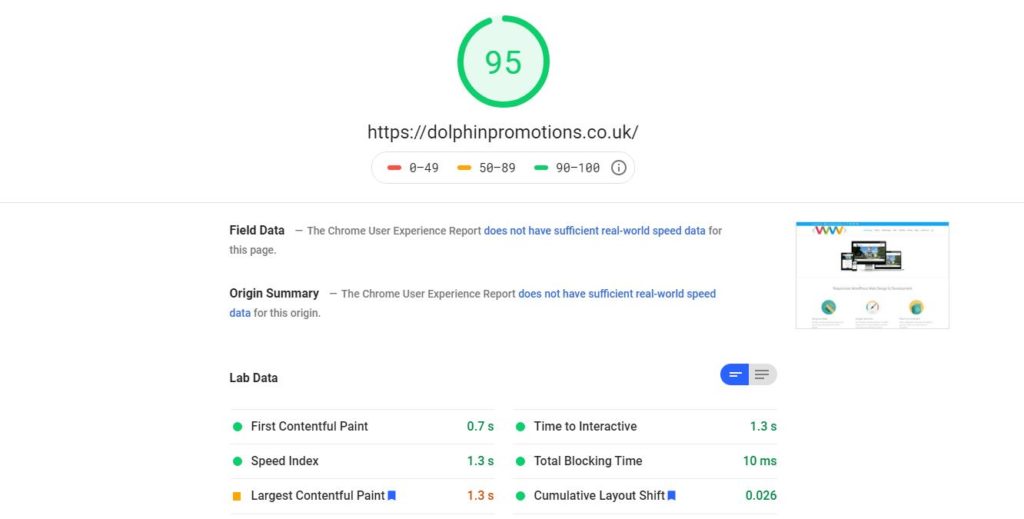
Google has an official PageSpeed Insights tool that will give you specific information on the Core Web Vitals metrics. With this tool, it has 4 main sections, followed by 6 lots of lab data. While all the items are important, the ones with the blue bookmark to the right of them are the Core Web Vitals assessment.
An alternative option is GTmetrix, this can be used to give you a general overview of areas that you can improve your pagespeed.
But my web page loads quickly?
Core Web Vitals and the PageSpeed Insights tool don’t typically represent what you the client/website owner sees when your website is loaded.
This is because these tools target the lowest common denominator. So the tools don’t load up your page in a simulated environment over a slow internet connection(1.5mbps) on a mobile device (Google Nexus 5X which launched 5 years ago).
This, therefore, give you the results that work for as many people as possible.
How do I improve my Core Web Vitals?
The answer to this deserves a post of its own, assuming you don’t want to redevelop your entire website, there are plenty of things you can do.
This quick list goes from easiest/cheapest to implement to harder/more expensive. This is all relevant to WordPress, but it will work in most other scenarios too.
- Install a caching plug such as AutoOpimise or W3 Cache (both free)
- WP Rocket is the plugin that has improved things the most for us, but this is paid for.
- Reduce the number of plugins you use.
- Not always easy to do, but too many plugins will slow down your website massively. Remove anything none essential.
- Optimise images and serve images as webp
- You can reduce image size manually as you upload things. Avoid PNG where possible
- I strongly recommend using ShortPixel to automatically optimise content. You can use this free of charge for 100 images per month or it is just $5 PCM for 5000 images
- Use a Content delivery network
- The can be free and easy if you use Cloudflare but paid options will provide better performance.
- Get new hosting
- This can get pricey, if you host things yourself then you can find plenty of good deals, you really want a server that is using an SSD drive which runs much faster than old fashioned spinning hard drives.
- Managed hosting from myself can get pricey, but I use a dedicated server with an NVMe drive which is the fastest on the market, and I handle backups, plugin updates and general support.
- Apply PageSpeed recommendations to your website
- You will get lots of recommendations; some are easy to fix, many of the above tips will solve problems. However, you will get a lot of things like removed CSS, reduce unused javascript etc. Some of these can be easy to fix or reduce, but due to the nature of WordPress and web design, they are often not possible to completely resolve.