Many website owners have breathed a sigh of relief that Google has delayed the algorithm update, which will look at Core Web Vitals as part of the ranking process until June.
During the processing of optimising page speed, I have noticed that the Google PageSpeed Insight tools is not quite as easy to understand as it first looks.
Specifically, the overall lighthouse performance score you get given doesn’t always correlate to what you will end up seeing in Google Search Console.
This can cause frustration considering the search console needs 28 days of data before it shows any changes in the Core Web Vitals section.
So, what is important and what is not? In particular, what bit do you need to focus on when testing changes you have just done to your website?
The post references data from Mighty Gadget which has the largest number of pages and the greatest number of origin data within search console out of my clients.
Table of Contents
Google Search Console Core Web Vitals

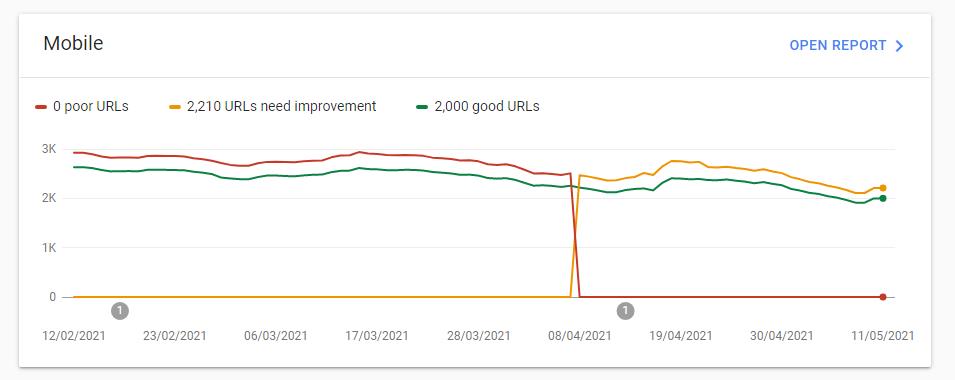
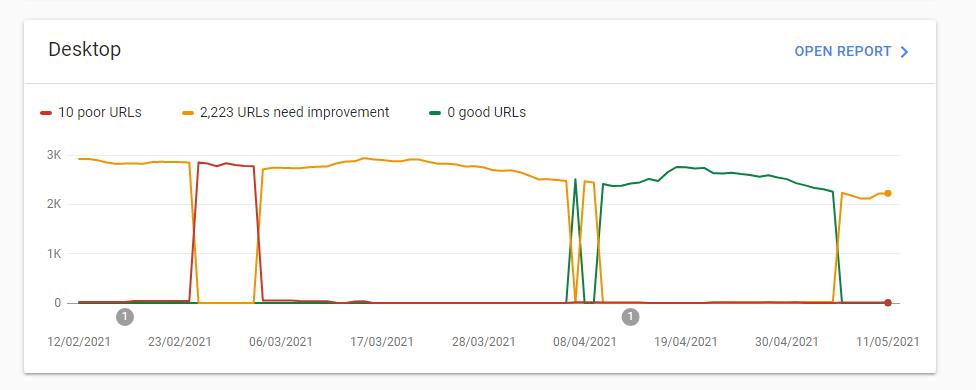
Withing your Google Search Console, there is a section under experience called core web vitals. This section will tell you if you need to improve anything on your site. It is broken down into mobile and desktop results.
Mobile results are arguably the most important. Most traffic comes from mobile, Google generally uses mobile-first indexing, and, in my experience, it is the mobile score that is lower than desktop.
If you don’t have a lot of traffic to your website, this section may only display limited data or no data at all, but it is still important to optimise your site for speed.

PageSpeed Insights Total Score (Lighthouse performance scoring)

The big score you get in a circle provides a useful idea of how a page is doing. When you make a change, and the score goes up, then you have probably done something right.
If it is 98+ then all the other numbers are probably fine. However, if you are in the low 90s, I have found that it is quite likely you could end up with Search Console informing you that a URL needs improvement.
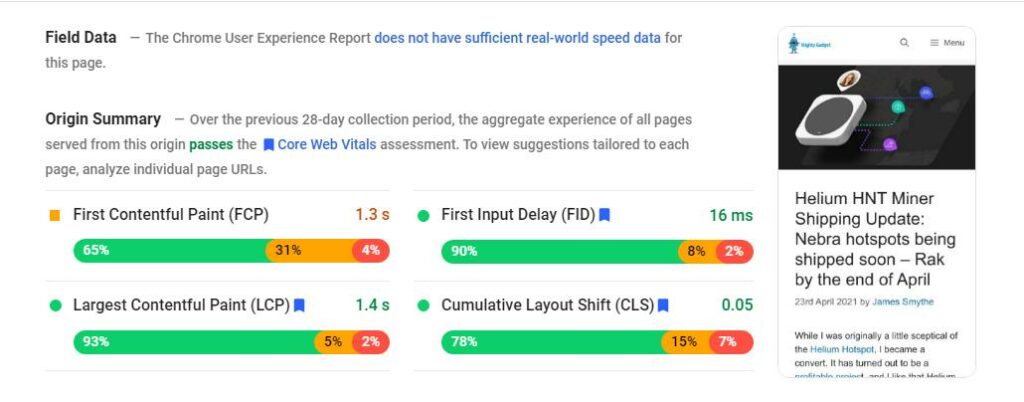
PageSpeed Insights Origin Summary Data

This the data that is used within Search Console. It looks at historical data across devices over 28 days. So, this section is useless when testing changes you have just done. However, this is the big thing Google will look at when factoring in core web vitals into the ranking algorithm.
Within this section, the text part will indicate if a page passes all the core web vitals. Then the individual score tells you where you have passed and failed.
The sections with a blue tag next to them are the core web vitals, and these are what you want to be green. If a single one of them is yellow, you will fail the core web vitals assessment, and it will show in the search console that the URL needs improvement.
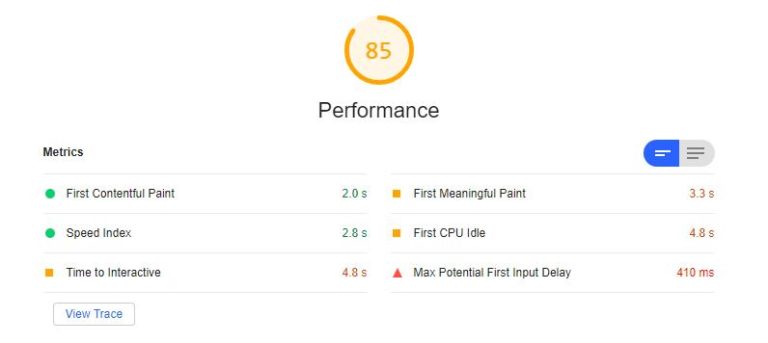
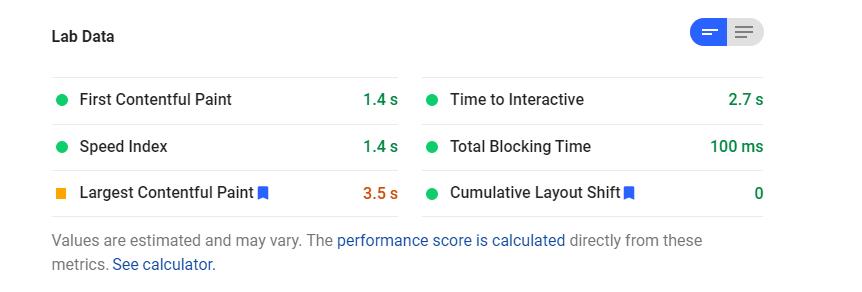
Lab Data

When making changes, this is the section you need to look at. It is not 100% accurate because it is a synthetic test and may not reflect on the performance devices get, which is what is used for the origin data.
Lab data only shows 2 of the 3 core web vitals, and both of these need to be green for you to pass the core web vitals assessment.
From my experience, if you get a total score in the low 90s, there is a good chance one of these results will be yellow, which means you fail the assessment even though at the top of the page, the result indicates green.
This is quite important because if you don’t notice this, it is going to be a 28-day wait before you realise your change hasn’t worked the way you want in the search console, I, unfortunately, know this from experience.
Diagnostics & Opportunities
This bit is all the independent tests from the lab data that either passes the audit or could do with improvement.
It provides you with a list of all the things you need to fix.
How to improve Google PageSpeed Insights score and core web vitals assessment results?
Making improvements is much harder. Most off the shelf WordPress themes from the likes of ThemeForest will have poor PageSpeed results, especially when combines with all the plugins most web developers use to achieve the functionality you want.
Quick and easy fixes include:
- Use an all-in-one caching & optimisation plugin – WP Rocket is the best
- Be warned, settings such as optimise CSS delivery are good at improving the final score but can cause problems with the Content Layout Shift assessment
- Minimise CSS & JS – WP rocket does this, but Auto Optimise works well too.
- Image optimisation – Use a plugin to compress and resize your images and also service them in a next gen format – I use ShortPixel it is the most affordable and works well
- Use a content delivery network
- Cloudflare is free, but I find it doesn’t make that much of a change to PageSpeed results
- WP Rocket has an affordable option that works natively within their plugin
- I had the best results with Stackpath
- Remove as much as possible from your plugins and WordPress theme. Anything you are not using, disable it.
The above options won’t magically fix a poorly optimised website, but they will improve things. Things like WP Rocket need some tweaking to find the best settings.
Of course, the ultimate solution would be to have a website developed from the bottom up to factor in page speed. This will typically cost a lot of money and is not a viable option for a lot of small businesses. Even mid-priced web design agencies rarely bother about page speed.