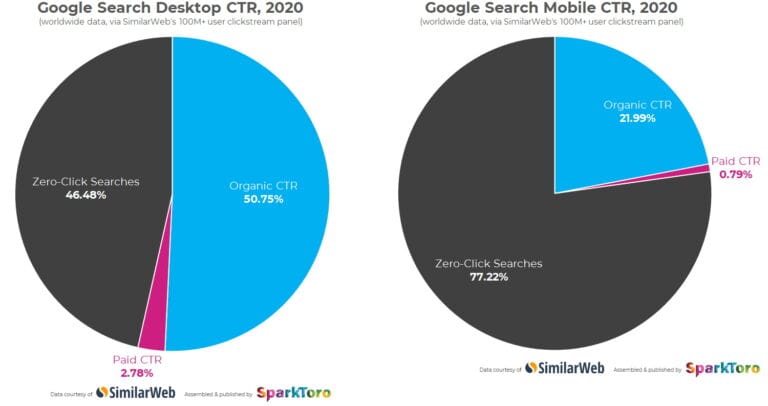
We all know website speed is important, ignoring Google; a slow website provides a terrible user experience generating high bounce rates.
Google knows this and has been pushing the importance of page speed over the years. This importance of this will start to play more of a role in a websites organic rankings within Google in May 2021. Google will use the Core Web Vitals as part of the ranking algorithm.
Google has stated that the change will only be a small factor in how a website ranks in the results. There are thousands of variables taken into account and Core Web Vitals will be just one part of the algorithm.
However, I have always prided myself on running a high-end server for clients of Dolphin Promotions and do my best to select WordPress themes that offer both functionality and performance.
Unfortunately, the perceived page speed doesn’t always translate as well to the Google PageSpeed Insights and its Core Web Vitals.
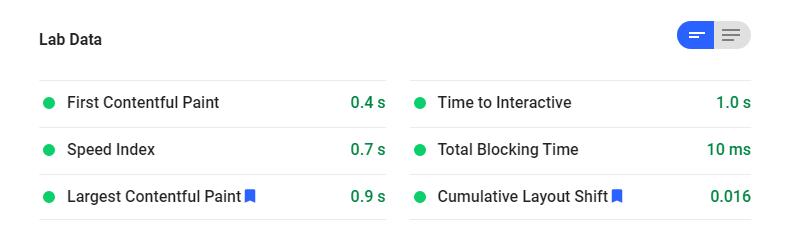
Google factors in worst-case scenarios for page speeds. So, me visiting dolphinpromotions.co.uk may only take a fraction of a second to load, but at the time of writing, Google only gives it a score of 57 for mobile and 90 for desktop.
Following a recent move to a new and improved server, I have been looking at ways to improve page speeds beyond what the server can offer.
A common technique is to use caching plugins often combined with a content delivery network or CDN. I have recently been experimenting with two popular options and other techniques to improve the page speeds of both this site and my clients.
Table of Contents
LiteSpeed Cache + QUIC.cloud CDN vs WP Rocket + Cloudflare CDN
LiteSpeed is actually a web server, which is an alternative to Apache and is often regarded as the fastest server on the market.
However, LiteSpeed Cache and the newly launched QUIC.cloud CDN work with none LightSpeed servers. I use Apache & NGINX; while this plugin and CDN works with them, it is likely the benefits won’t be as good as running them on a native LiteSpeed server.
WP Rocket is probably the most recommended premium caching plugin on the market. For a good reason, too, its easy to use and effective. Then Cloudflare offers a basic and free CDN.
Divi Theme

I have liked the Divi WordPress theme for years, this site uses it, as does several of my clients. Feature-rich themes you find on ThemeForest, often using Elementor may offer a superior look and easier development, but often they are too bogged down in features to run particularly fast.
That’s not to say I don’t like the other options, but for the sake of this test, I have used Divi.
Mobile vs Desktop Pagespeed – Mobile first indexing
I predominantly use a laptop or desktop when on the internet, so it can be easy to forget about optimising for mobile. But the fact is, most web traffic nowadays is via mobile.
While Dolphin gets more desktop traffic than mobile, MightyGadget.co.uk, which I host, receives 60% of traffic via mobile, 37% via desktop and 3% via tablet.
Again, Google knows this, and this is why they have introduced mobile first indexing, this means the site is indexed as if the user is using a mobile. Poorly optimised sites will suffer.
AMP Pages – Improve mobile page speeds with accelerated mobile pages

One trick to improve mobile page speed scores is to use Accelerated Mobile Pages (AMP). This is a sort of slimmed-down HTML designed specifically for mobile.
It is often no practical for clients to have a separate AMP theme designed, but if the site has a news or blog section, you can often have AMP running on that while easily retaining the company brand.
This is good if you are attempting to grow traffic and rankings through the creation of quality content via your blog.
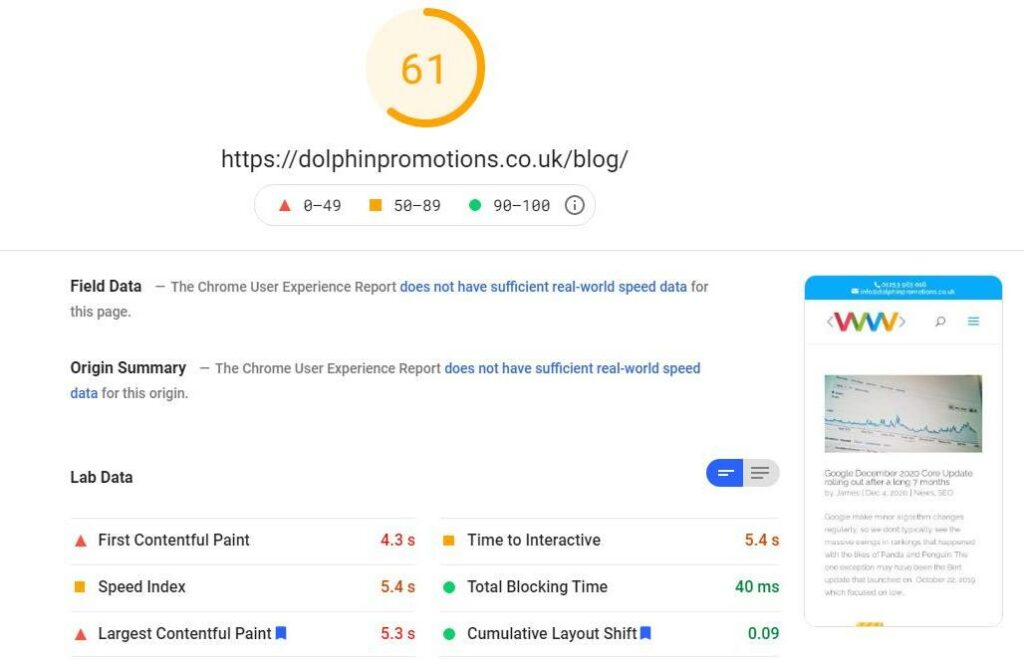
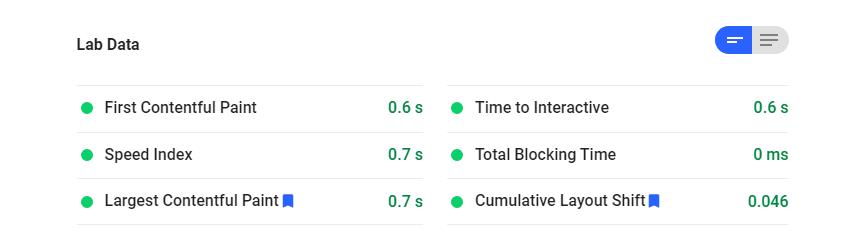
In the case of this site, I have AMP on the blog pages. At the time of writing, this post, has a score of 63 for the normal page and 84 for the AMP page.
Benefits of HTTP/2

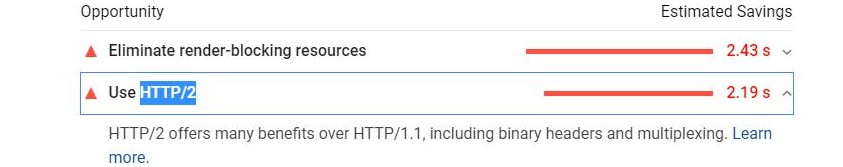
A more recent change to the Google PageSpeed scores is factoring in HTTP/2. HTTP/2 is the first new version of HTTP since HTTP/1.1, which was standardised in 1997.
You don’t need to worry too much about the technicalities of it, but most major browsers had added HTTP/2 support by the end of 2015. HTTP/2 reduces latency and improves page speed by factoring in various technologies that have been implemented over the years.
For the URL dolphinpromotions.co.uk/blog/ Google suggests that using HTTP/2 can cut page load speeds by up to 2.19 seconds. Cloudflare even supports HTTP/3 (with QUIC), which offers even more improvements.
Enabling these option on Dolphin improved the blog page performance from 51 to 61
Pagespeed Results
| Cachining Plugin + CDN | No optimisation | Lightspeed | WP Rocket |
| HomePage | 57 / 90 | 66 / 97 | 90 / 94 |
| Blog | 61 / 90 | 60 / 93 | 80 / 93 |
| Blog Post 1 | 60 / 91 | 73 / 97 | 92 / 95 |
| Blog Post 2 | 61 / 90 | 67 / 97 | 90 / 94 |
| Amp Page | 84 / 99 | 76 / 98 | 76 / 98 |
Divi WordPress Theme – PageSpeed with no optimisation

With this test, I have the Divi theme installed, no caching plugin, then Cloudflare switched to development mode and also proxy switched off.
The results are impressive, Divi is well optimised before you start bogging things down with plugins. If you have a basic website, you can probably get away without a paid caching plugin.
Divi WordPress Theme – PageSpeed with using LiteSpeed Cache + QUIC.cloud CDN
At the time of writing, I had been running LiteSpeed Cache + QUIC.cloud CDN on the site for a few weeks. Perceived performance is good, the site runs fast, but it has not been quite as good as I would have liked.
QUIC.cloud is an interesting option and well worth considering. It is a new CDN with various optimisation options, some free and some which you can enable for minimum costs.
If you are already on a Lightspeed server, I’d definitely use this method first. For none LiteSpeed servers, the CDN offers 1GB for free data, 1,000 images optimised, 100 Critical CSS calculations and 100 low-quality image placeholders.
Using a Lightspeed server, this goes up 5 fold, and then LiteSpeed Enterprise servers have 10 fold the base rate.
Pricing is pretty cheap too; you buy credits then apply them. It does start to add up once you add it to each of the 4 optimisation services, but you don’t have to use them all.
With this installed on my website I achieved better scores but only by a small margin.
Divi WordPress Theme – PageSpeed with WP Rocket + Cloudflare CDN


Finally, with WP Rocket installed I started to achieve excellent scores for both mobile and desktop. In some cases, we are looking at over a 20-point difference between Lightspeed Cache and WP Rocket then over 30 points difference with no optimisation.
The one caveat is the lightweight AMP pages, which actually saw the score decrease for both the caching plugins.
Overall
I regard caching plugins as an essential part of a website, there is no reason not to use one in most scenarios.
In the case of Dolphin Promotions, the scores were decent to start. With my other site, Mighty Gadget, it suffered from quite low scores due to a large number of plugins combined with Google AdSense adverts severely reducing speeds. Implementing WP Rocket and Cloudflare has taken all the scores to 80+ for mobile, with most of the desktop scores sitting in the high 90’s if not 100.


My two examples are premium options; people with smaller sites on a budget could opt for free options. I found Autoptimize works quite well.
For smaller sites, a paid for CDN is unlikely to offer a big return on investment, but it is always worth considering, and Cloudflare offers basic free options.
I find a lot of small companies or the small companies developing sites for other small companies cheap out on both hosting and the various speed optimisations available to websites. Most companies seem to make a website look pretty and then completely ignore these basics as well as SEO.
Of course, good quality hosting, premium caching, and a CDN incurs increased costs. I have had clients regularly try to haggle me down to £100 per year because that’s what their former web designer charged.
However, if you are a business that is reliant on work coming through your website, is paying £250+ really that much of an issue if it offers an improved user experience and better rankings in Google? It seems daft that some companies will spend thousands on having a website developed than baulk at the thought of paying £20 a month or so to keep the website running well.